A great way to structure and bootstrap VueJS + Vuetify + API projects
There is no magic formula to create a perfect VueJS project, but definitely there are "best practices" that will make a better development workflow
A common question when we start a project is to decide where to put each software piece, how to organize the project's structure, which linter, code style, library to handle environment variable and so on.
I'd like to present to you a well structured VueJS project that focus on productivity, maintainability and perhaps a more intuitive one. In this way, rather than creating a huge discussion among all developers to decide where things take place, it has a great initial structure. Indeed, it promotes your team to focus on the business or the domain's problem/solution first.
DISCLAIMER: It's always a good idea, start from scratch and add each library or code as soon it is required, understand why each piece is necessary is extremely important, however, doing this all the time could be waste of time.
👉 Note: The links for more details, references and the source code are in the end.
WHY
- Have a great initial structure and delivery the first feature faster
- Have an organization that helps you have context separated in different files/folders
Main Features
- Page inheritance
- Routes
- API Ready + API Mock
- Linter + Code Style
- Working examples
- Easy to rename, change or even remove things
- dotenv
Show me the code
Vue initial structure
Many of you might be familiar with the initial vue create my-project structure:
# vue create my-project
my-project
├── babel.config.js
├── package.json
├── public
│ ├── favicon.ico
│ └── index.html
├── README.md
└── src
├── App.vue
├── assets
│ └── logo.png
├── components
│ └── HelloWorld.vue
└── main.js
Even though they keep things simple (KISS) which is great! Most of the time, we need to add a lot of things. The key here is, save time and avoid unnecessary discussions.
If you need a how to step by step for an initial VueJS project, I recommend this post here .
A better project structure
Below is the initial structure generate by this vue project template . Don't be scared, it's simpler than it seems and it is lean and few dependencies.
# vue init huogerac/crud-vuetify-structured-template my-project
my-project
├── apiMock
│ ├── db.json
│ └── server
│ ├── config.js
│ └── index.js
├── babel.config.js
├── package.json
├── .prettierrc.js
├── .env
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── api
│ │ ├── index.js
│ │ └── tasks.api.js
│ ├── App.vue
│ ├── assets
│ │ ├── 404_notfound.svg
│ │ └── 500_server_down.png
│ ├── components
│ │ ├── TaskCreateDialog.vue
│ │ ├── TaskUpdateDialog.vue
│ │ ├── AppBar.vue
│ │ ├── Footer.vue
│ │ ├── TaskCard.vue
│ │ └── TaskForm.vue
│ ├── filters
│ │ └── dateFilter.js
│ ├── main.js
│ ├── mixins
│ │ └── ApiResponseMixin.vue
│ ├── pages
│ │ ├── layouts
│ │ │ └── Public.vue
│ │ └── public
│ │ ├── 404.vue
│ │ ├── 500.vue
│ │ └── Home.vue
│ ├── plugins
│ │ └── vuetify.js
│ ├── router
│ │ ├── index.js
│ │ └── public.routes.js
│ └── settings.js
└── vue.config.js
Let's make it simpler to understand:
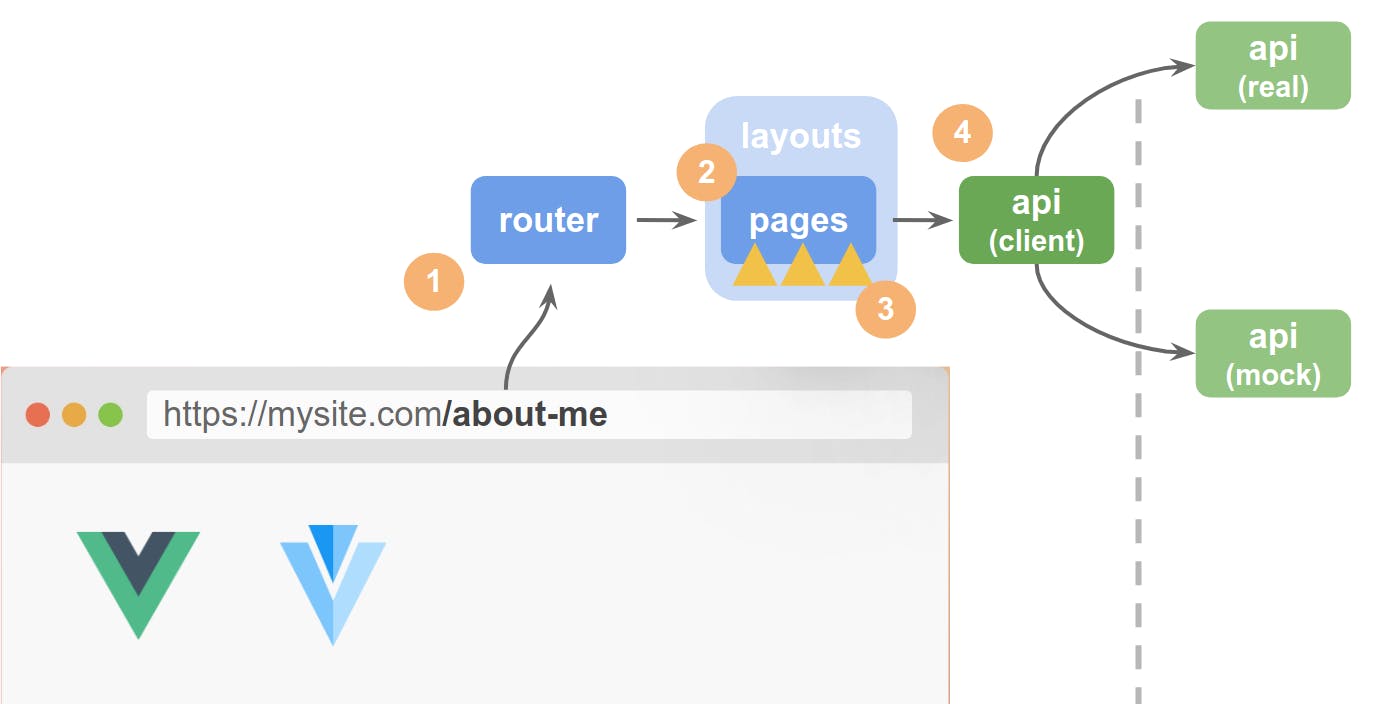
First we have the flow, from the url which can be the root / or some specific page, such as /about-me that is the entry point.
Basically, we have Route [1] that matches the URL and is related to one Page [2]. Pages are Vue Components too, however, they have a specific folder (pages)

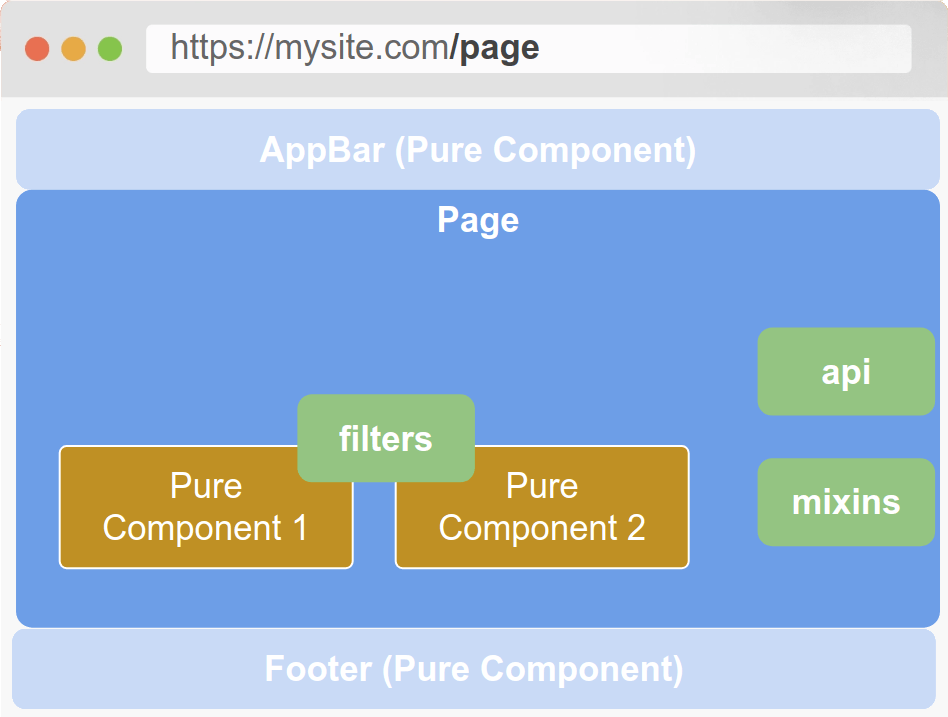
Then we have Pages X Components X Pure Components:
Everything are Vue Components too, Let's start with the Pure Components [3] (or DUMP), the key here is they are 100% visual, in another words, there is no call for external things or the API. Pure components use this.$emit to send events to others components.
Then we have the "non Pure Components", they are the SMART components where we make rules and calls to the API. The idea is keep the SMART components inside the src/pages

Here a little bit more details about each folder:
└── src
├── router 👉 #1 App routes
│ ├── index.js
│ └── tasks.api.js 👉 Routers by context
├── pages 👉 #2 App pages/views ("SMART")
│ ├── layouts 👉 Pages bases
│ │ └── Public.vue
│ └── public 👉 Pages by context
│ ├── 500.vue
│ └── Home.vue
├── components 👉 #3 VueJS components files ("DUMB")
├── api 👉 #4 API folder
│ ├── index.js
│ └── tasks.api.js 👉 API endpoints by context
├── mixins 👉 Anything used cross components
│ └── ApiResponse.vue
├── filters 👉 VueJS template filters
│ └── dateFilter.js
├── assets
│ └── some-image.jpg
├── plugins
│ └── vuetify.js
├── package.json
├── .prettierrc.js
There is also the apiMock folder which contains the API Mock and make your life easier without be dependent of a real API Backend (other NodeJS or Python application). Checkout the npm run api:mock defined inside the package.json, it starts the API Mock over the port 3001 and make available all data you add inside the apiMock/server/db.json available as API. Thanks the awesome json-server library.
Naming components
An idea is to use:
- App or Base prefix for generic components (e.g. AppBar)
- The prefix for one usage components (e.g. TheFooter)
- "Something" prefix for group by context (e.g. UserResetPassword, TaskForm)
What's next
- Checkout the repository crud-vuetify-structured-template for more details, run locally and see it running just with few commands
- Contribute giving ideas and feedback, let's make this structure even better! Use the hashnode comments or directly the repository issues
I hope you've enjoyed this article. Special thanks to my friend Luiz Otávio who helped tremendously in this structure.