Better usage of JS/CSS inside Django with django-floppyforms
And why django-crispy-forms didn't help
Introduction
It's a good idea to make use of a modern Javascript framework such as VueJS, React or Angular, however, there are also many advantages using one single project where you have the backend (ORM, Services, Queue, Transactions and so on) and at same time a template system to produce html pages rapidly). Django is a popular one!
The problem is, when you have front end developers in your team who wants to make usage of modern CSS/JS tools and the Django template way doesn't help so far, at the same time you cannot have a separated frontend project, well, this structure is something in the middle where it might make frontender's life less painful in Django template land.

Problem
As mentioned early, it's painful for a developer who likes best practices, to be required to add CSS classes inside the forms.py (as Django documentation suggests ) or download manually CSS and its dependencies manually. Even though this is not a magic solution, it will help you organize and put frontend's files all together.
Why
- Empower frontend developers inside Django projects (Django templates)
- Make it easier to install and use modern Javascript/CSS libraries
- Make it easier to use website templates
- Beautiful pages and UX matters
- Make Django a little bit less monolithic
- The default Django Stylish is weird for front end developers
How
- themes app: Have an exclusive app for the main css/template
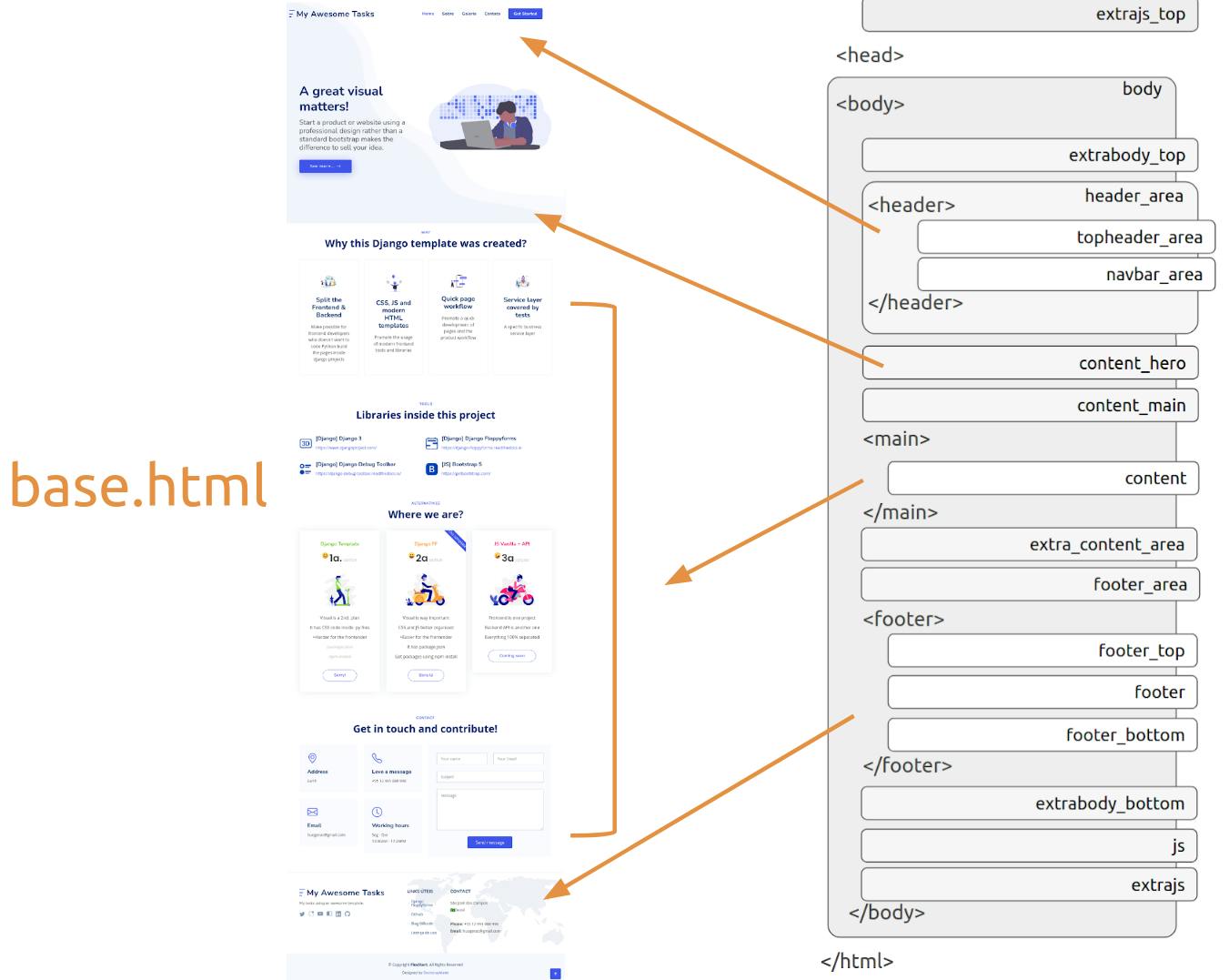
- base.html: Create a convention to the website areas (nav, header, content, footer, css, extra_css ...)
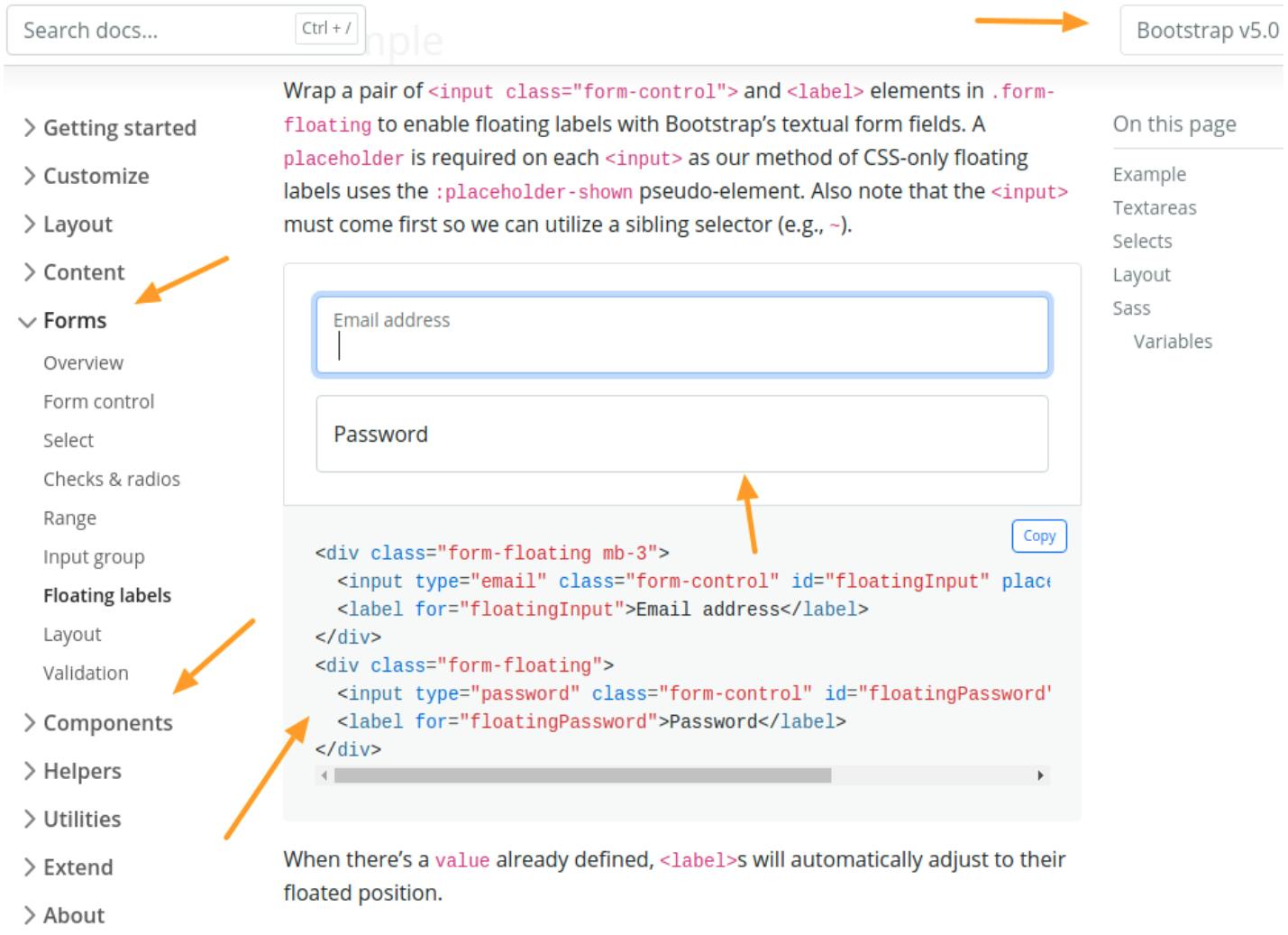
- Use the django-floppyforms to avoid frontend stylish inside the backend (forms.py)
- Get separated as much we can the Frontend and the Backend
Main features
Frontend
- Modern website template (you can change it easily)
- Make it easier to build new pages and its workflow
- Use NPM to install frontend packages (JS/CSS)
- A default location for html components (widgets)
- Bootstrap 5 integration (CSS Framework)
Backend
- Service Layer (avoid code inside the views as much we can)
- Tests using PyTest
Hands on
The main goal of this post is to explain in what context this might help, as soon you want to see and use it, it is quite simple, there is a project template using the awesome cookiecutter.
Check this link out , as soon you have the cookiecutter, node and npm installed it is one command line to create the project and 2 others to get it running.
cookiecutter https://github.com/huogerac/cookiecutter-djangofloppyforms
cd myawesometasks/
./scripts/bootstrap.sh
./manage.py runserver
How about the popular Django-crispy-forms
When I was researching about a better way for building django forms, most the time I ended up to something relating to django-crispy-forms, however, it didn't help either. Even thought it has great features and improvements, it has the same idea of django forms, where you need to add or set the appearance inside python files (forms.py).
Access the localhost:8000 and check the application running.
Don't forget to hit some reaction 👏 or leave a comment 💬
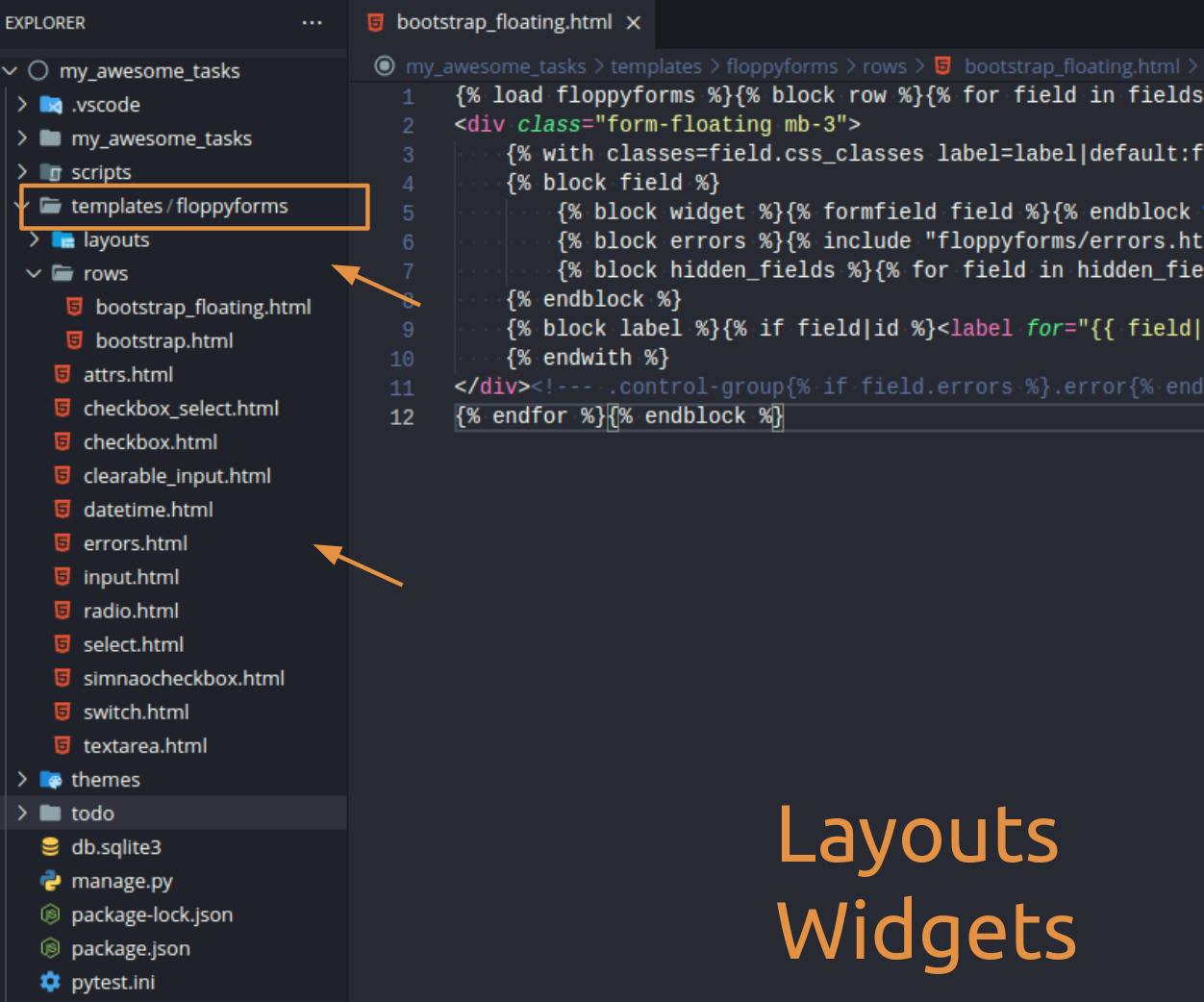
The project structure:
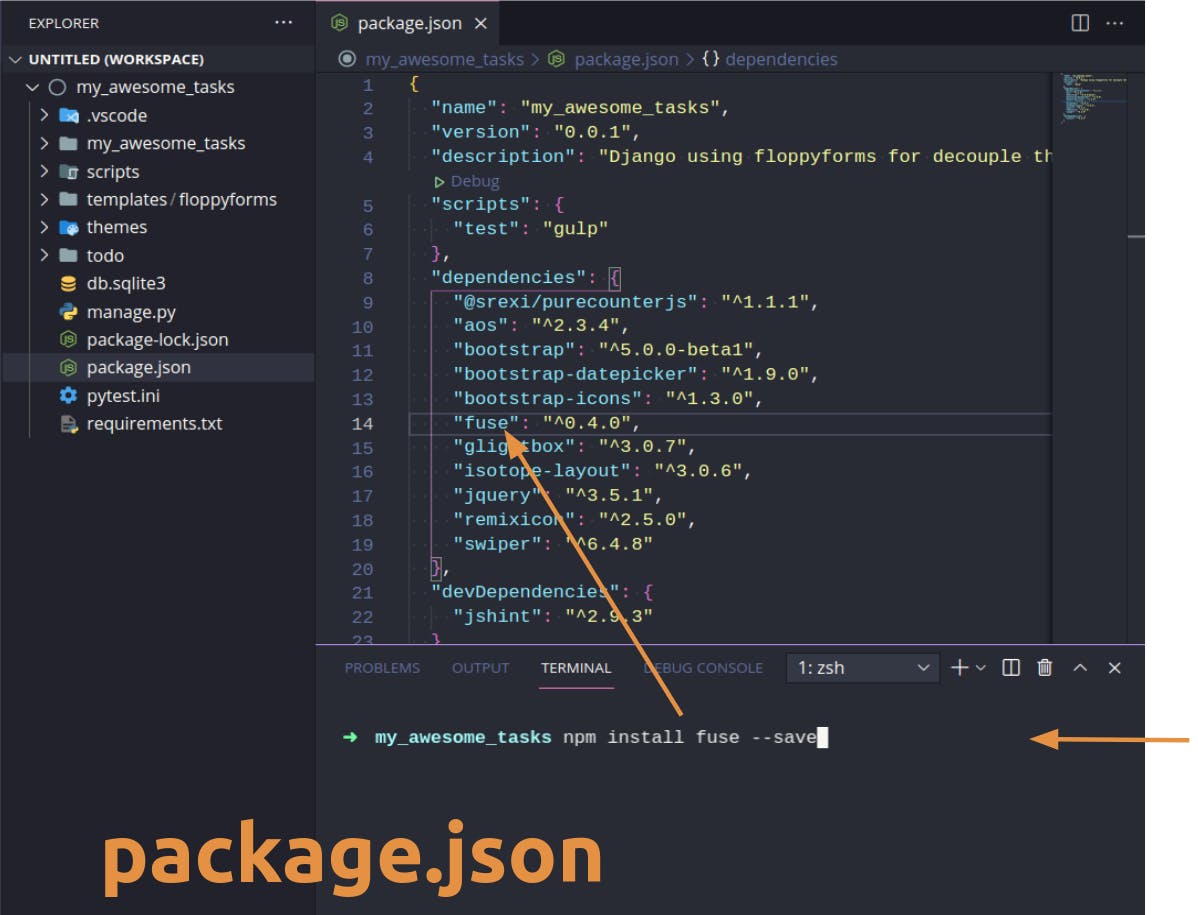
1) It's possible to use the npm and see all frontend installed packages using the package.json file

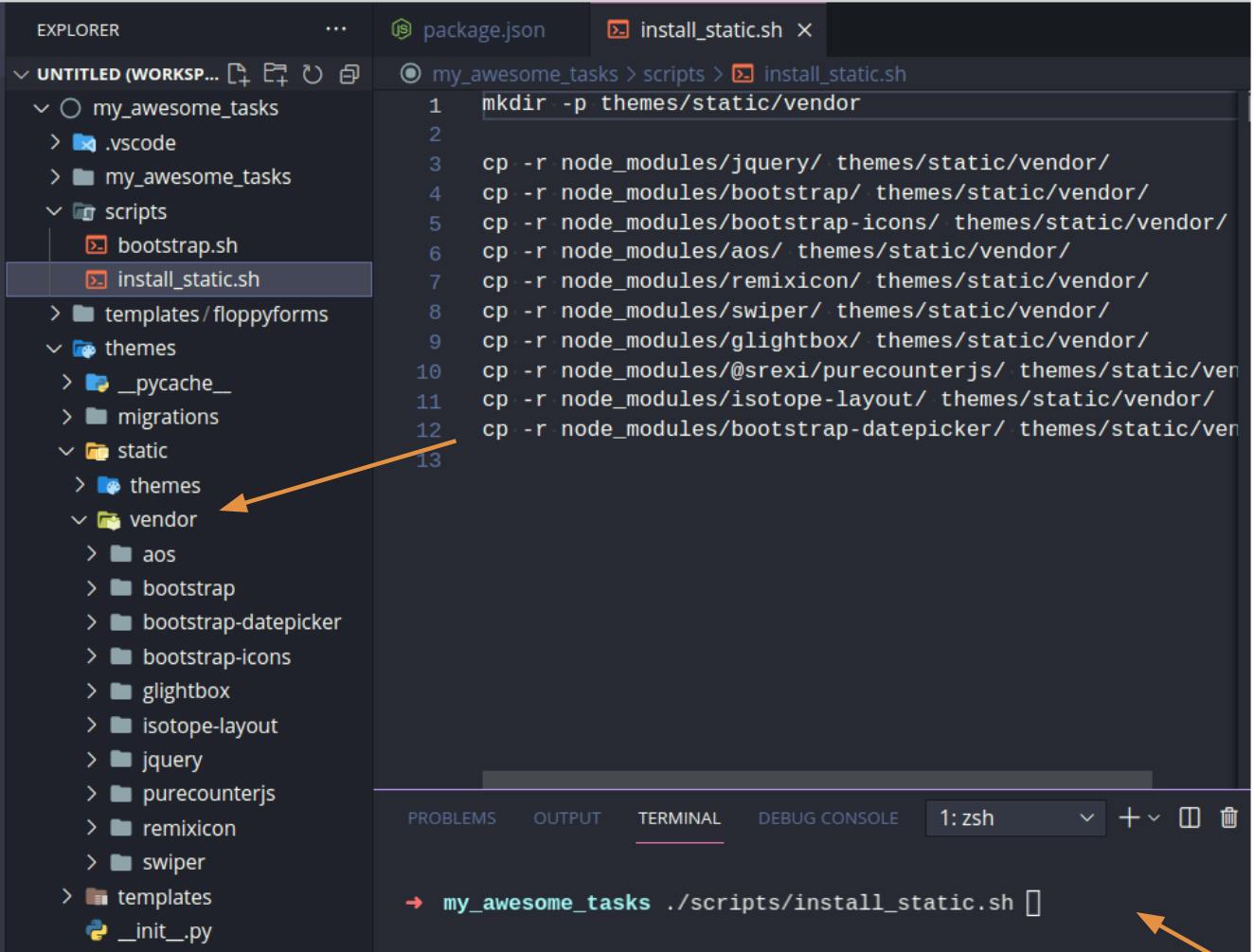
2) Use the script to copy the javascript/css sources from the node_modules to the static/vendor folder

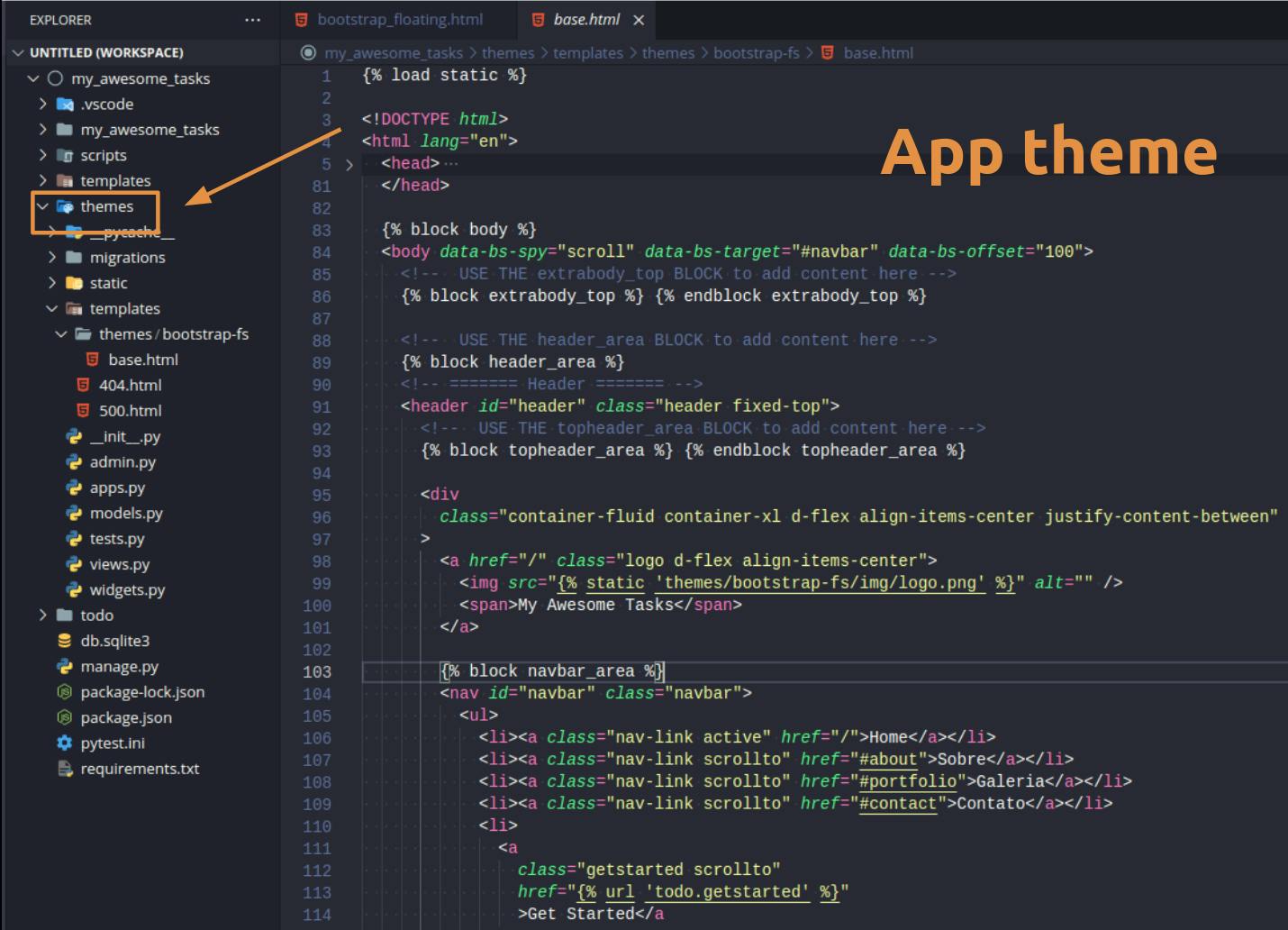
3) The themes app centralize the style, the default is the bootstrap-fs which uses a web template using Bootstrap 5, however, it is not hard use or create a new theme based on a web template html.

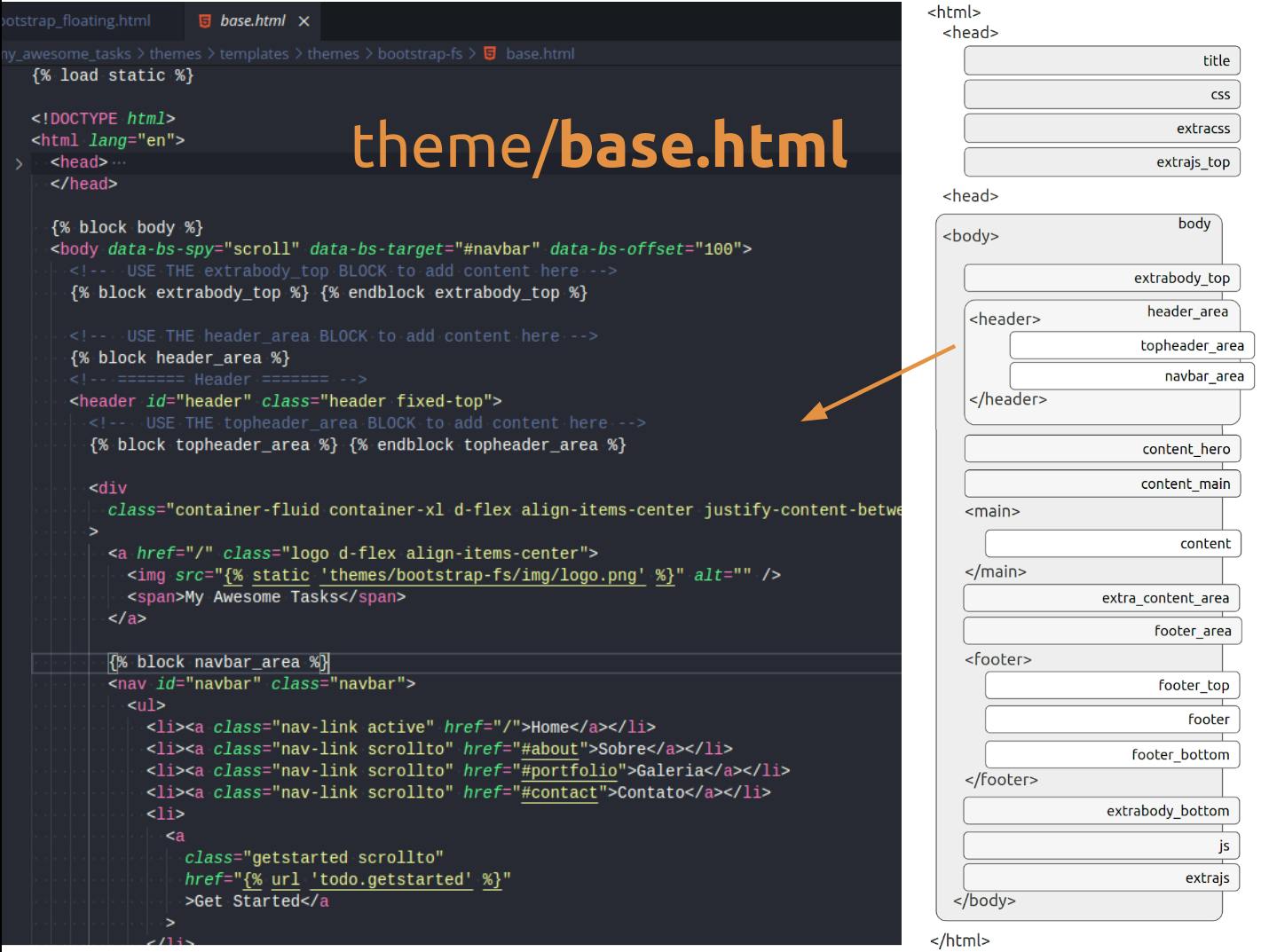
The base.html is divided in blocks that represents the page anatomy, in this way, you can create a new page extending the base.html and use, exclude or overwrite any part of it.


4) Inside the templates/floppyforms it has the widgets list, where it's possible to add new web component from you css framework:


TL;DR
In 2014 (Brisbane) I worked on a project for G20, it was a platform for students to register projects ideas and for mentors to rate and find out the best ones regarding environment solutions.
Anyway, the point is, we got all the platform up running in couple weeks, it had all pages workflow and features working very well, no bugs, no performance issues. We used Django with few plugged apps and twitter bootstrap (CSS) and so far the biggest problem was its visual (yes, even though we're using a CSS framework, it was too ugly).
Then in few days, an amazing design company created an amazing template with incredibly colors and images. The screenshots was wow! everyone was impressed.
However, we worked at least a month or two to get that frontend running tolerable, it was a nightmare, a lot of DRY and clearly it was the bottleneck, Indeed, it was not due to our lack of expertise in the javascript/css area. It was the Django's integration.
The great thing was, based on those problems and headaches, we created the structure presented here, the following MVP products developed for us, at least in the site template/frontend was much more fun and quickly.
I hope this can help you in somehow
o/ Cheers
👉 Hit some reaction 👏 or leave a comment 💬, by doing this you can show if this post did help you or not, and also make me continue doing it.
