Devo usar Fetch ou Axios para fazer chamadas para API usando JS?
Comparando a sintaxe das duas formas para fazer requisições HTTP usando JavaScript
A ideia deste post é mostrar a diferença em termos de sintaxe entre fetch que vem presente na linguagem JavaScript e a biblioteca Axios que é bem conhecida no mundo JS. Os trechos de códigos também podem ser usados como guia para fazer as chamadas REST para uma API.
Se quiser testar de forma simples e rápida os comandos deste post, utilize a biblioteca json-server para transformar um arquivo JSON em uma API e assim simular um backend:
Criando uma API local para simular uma API REST de Tarefas
Instale a biblioteca conforme os passos do json-server:
npm install -g json-server
Crie o arquivo tarefas.json com os dados da API
{
"tasks": [
{
"id": 1,
"title": "Estudar Flexbox",
"dueTo": "2022-05-01T12:00:00.000Z",
"project": "Estudos",
"usuario": "joao@example.com"
},
{
"id": 3,
"title": "Pagar IPTU",
"dueTo": "2022-05-01T12:00:00.000Z",
"project": "Financeiro",
"usuario": "joao@example.com"
}
]
}
Utilize o comando abaixo para ter uma API completa para as tarefas:
json-server --watch tarefas.json
- Para testar os comandos usando fetch, basta abrir o navegador e rodar os comandos.
- Para testar os comandos usando axios, é necessário criar um
index.htmlimportando o arquivo js da biblioteca usando um CDN (ou fazendo download e importação local):
<script src="https://cdnjs.cloudflare.com/ajax/libs/axios/0.27.2/axios.min.js"
integrity="sha512-odNmoc1XJy5x1TMVMdC7EMs3IVdItLPlCeL5vSUPN2llYKMJ2eByTTAIiiuqLg+GdNr9hF6z81p27DArRFKT7A=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
Desta forma, abrindo o index.html será possível fazer as chamadas usando axios.get, post etc.
Vamos para os comandos:
1) Método GET para obter uma lista de tarefas (array)

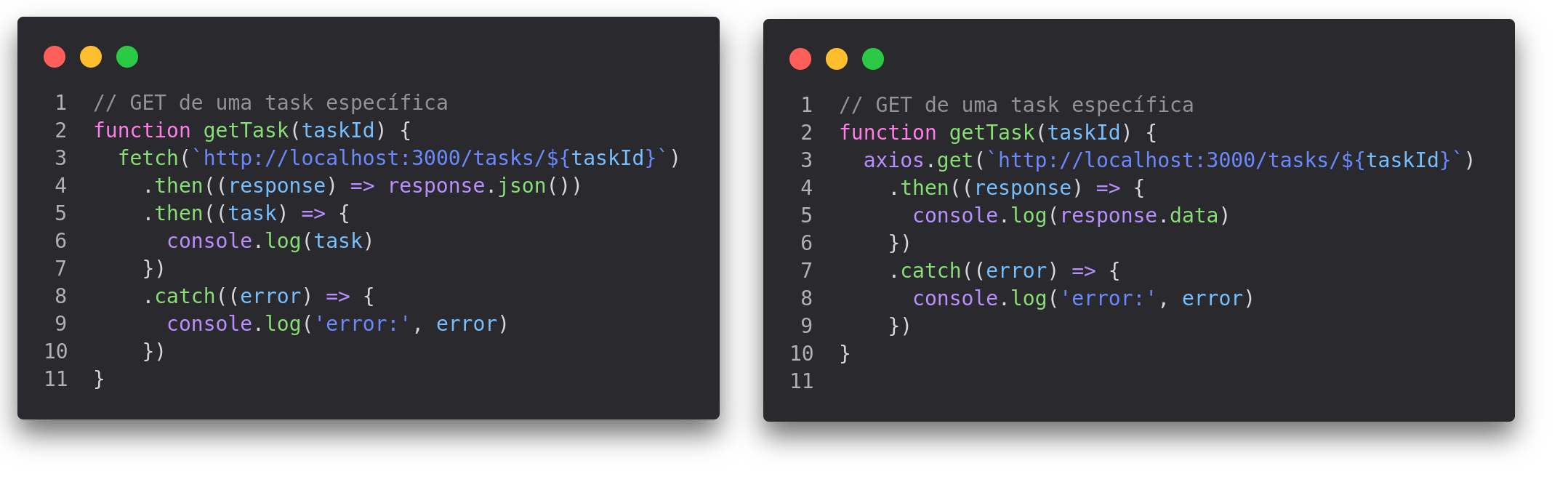
2) Método GET para obter apenas uma tarefa (objeto)

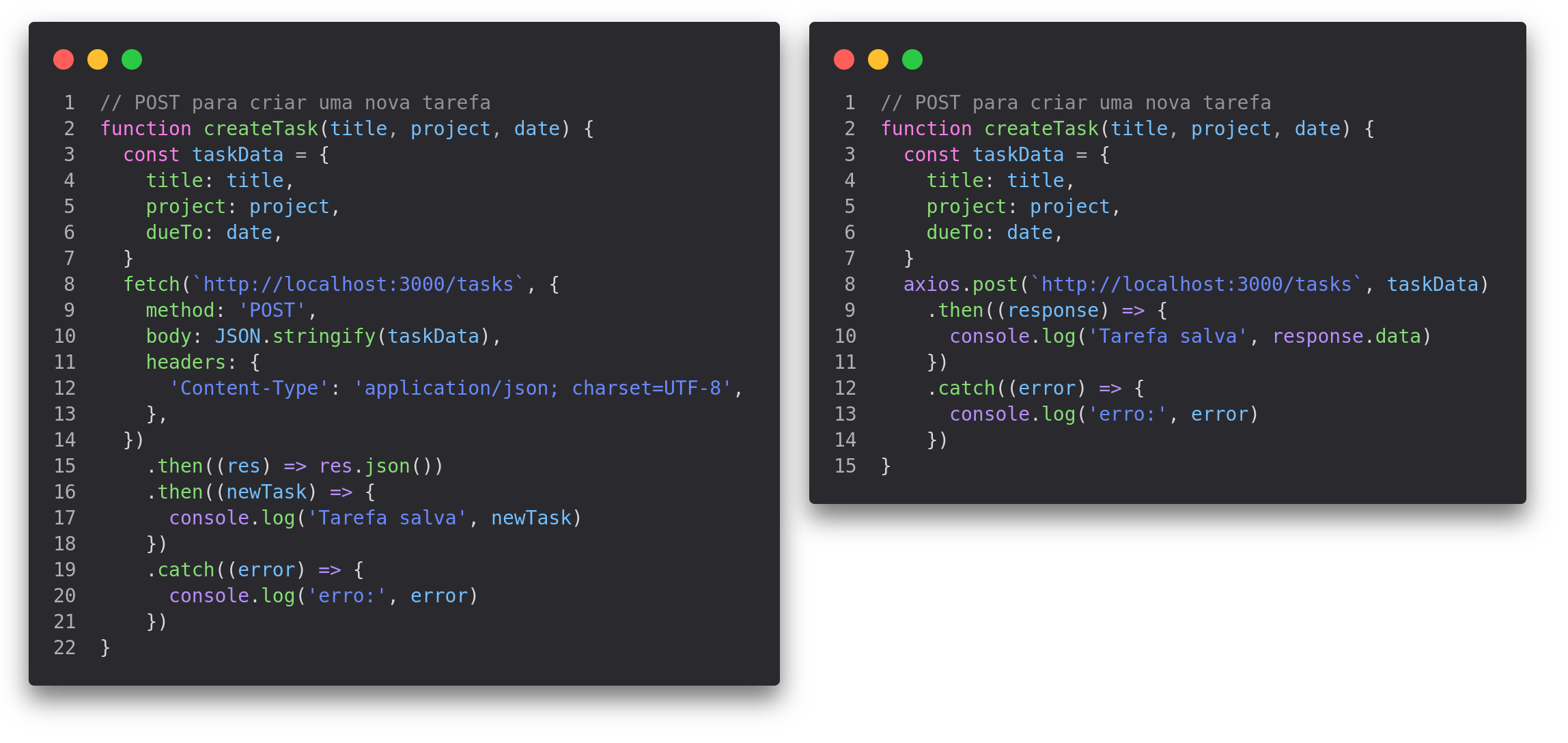
3) Método POST para adicionar uma nova tarefa (passando um objeto)

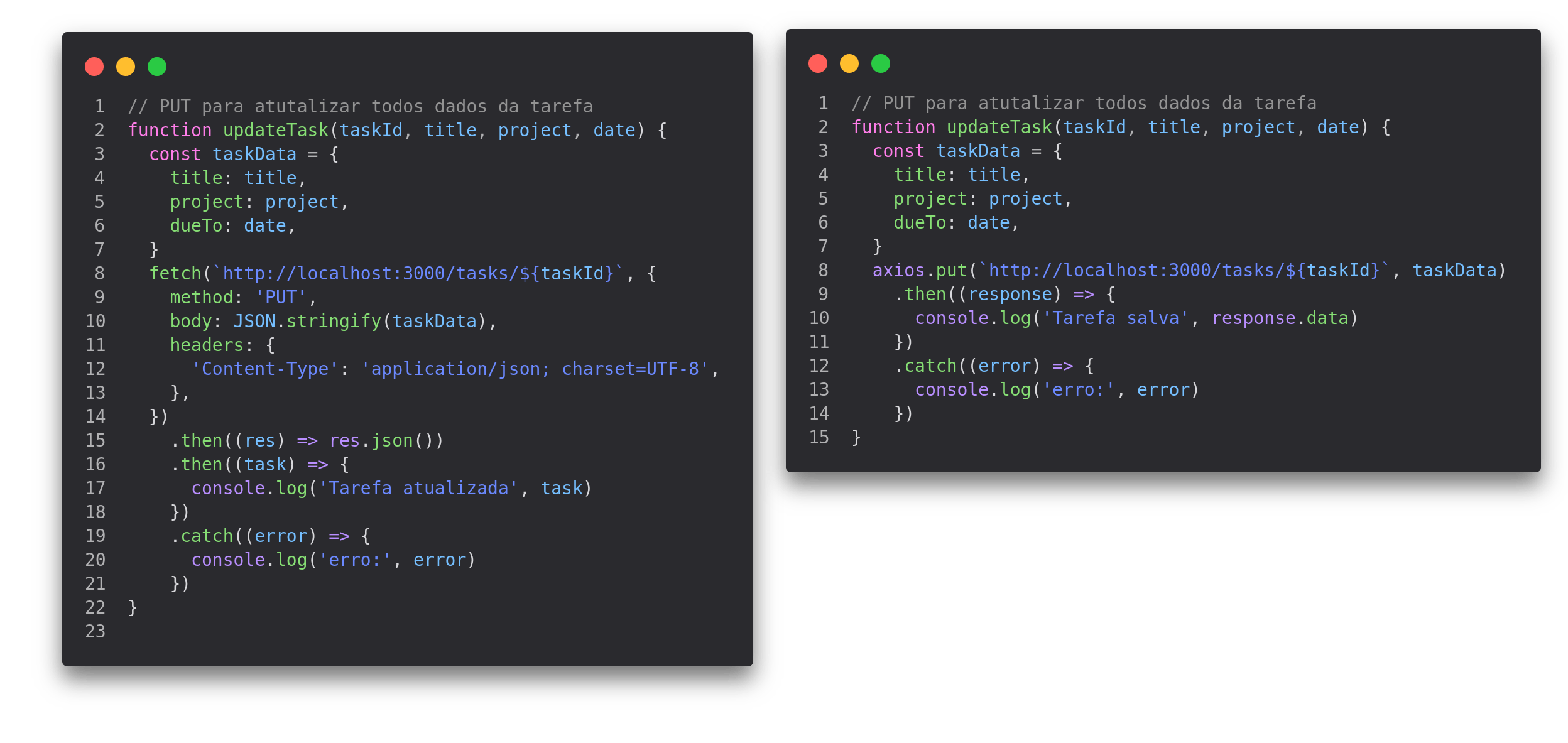
4) Método PUT para atualizar todos os campos do objeto existente

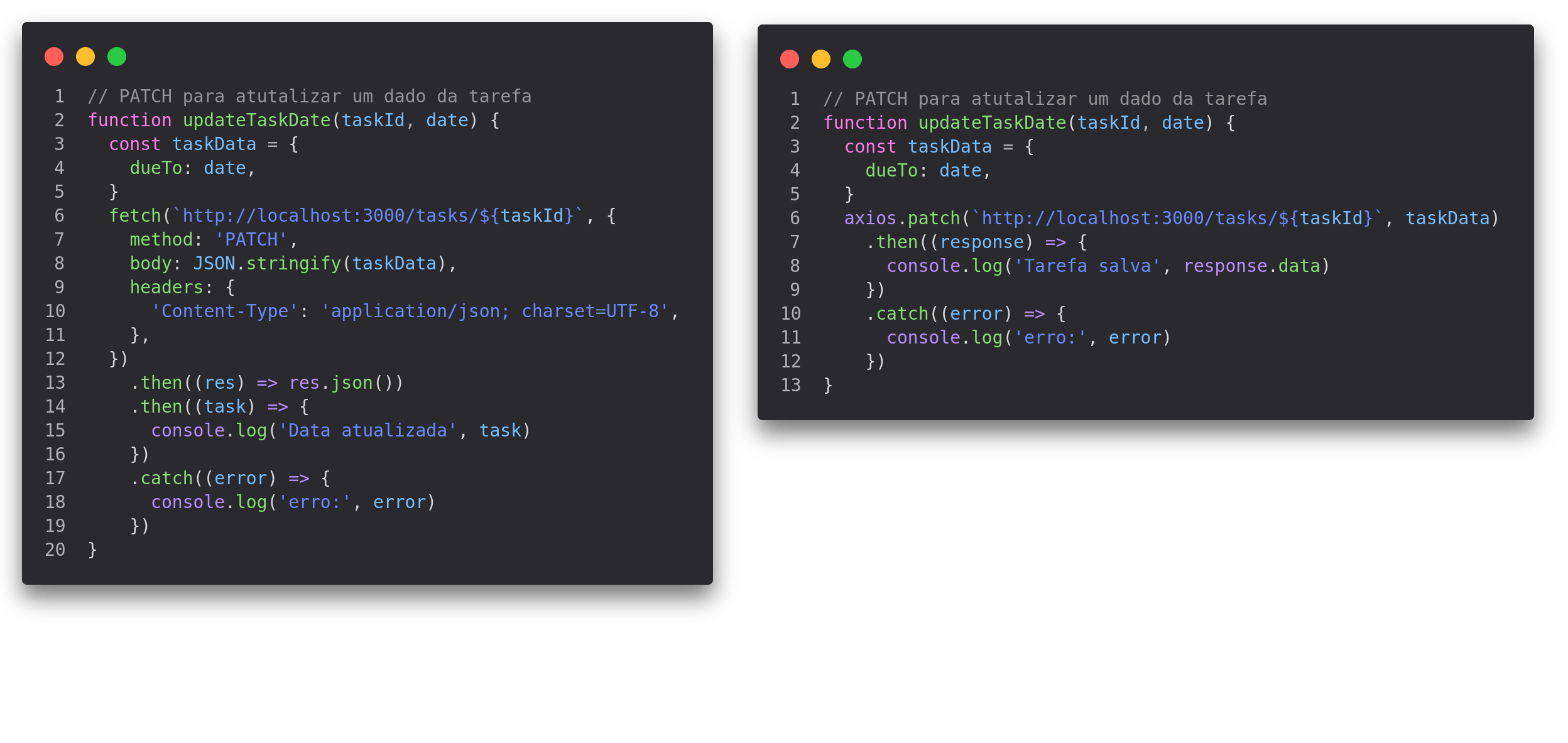
5) Método PATCH para atualizar apenas alguns campos do objeto existente

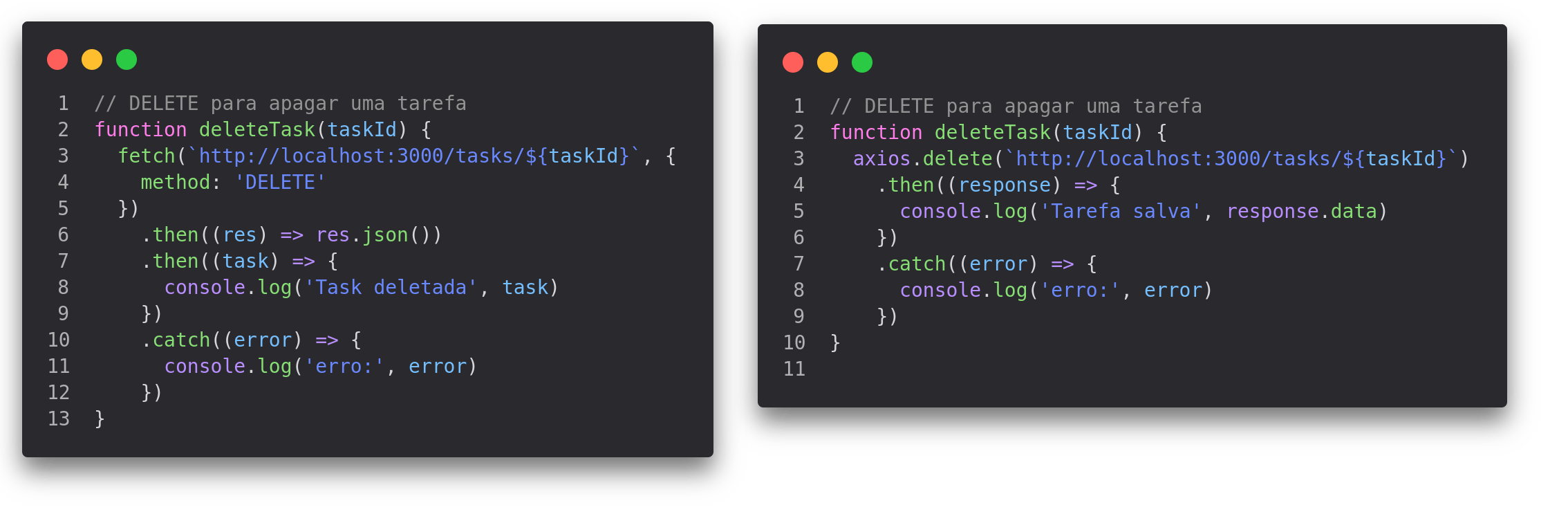
6) Método DELETE para remover um objeto existente

Este post não tem o objetivo de tentar te convencer a utilizar um ou outro, ao invés disto, te ajudar a fazer consultas ou te ajudar na migração de um para o outro formato.
Porém, é válido dizer que o Axios tem uma sintaxe um pouco menos verbosa, além de algumas funções utilitárias para tentar deixar nosso código com melhor legibilidade. Por exemplo:
Note que precisamos repetir muito o prefixo da URL:
axios.get('http://localhost:3000/tasks').then((response) => { ... })
axios.post(`http://localhost:3000/tasks`, taskData).then((response) => { ... })
axios.delete(`http://localhost:3000/tasks/${taskId}`).then((response) => { ... })
O código acima pode ser escrito de forma a repetir menos este prefixo da URL
axios.defaults.baseURL = 'http://localhost:3000'; // 👈
axios.get('/tasks').then((response) => { ... })
axios.post(`/tasks`, taskData).then((response) => { ... })
axios.delete(`/tasks/${taskId}`).then((response) => { ... })
Também é possível configurar outros parâmetros como headers, tokens de segurança e criar mecanismos para interceptar todas requisições e respostas. Veja mais informações na documentação oficial
Espero que este post seja útil para te ajudar a decidir como irá fazer as chamadas de APIs da sua aplicação.
Este artigo foi útil? Considere deixar seu 👍 ou compartilhar com mais pessoas.
