Passos para criar apps nativas usando VueJS/React com Capacitor JS
Imagine aproveitar toda infra da sua aplicação web e criar aplicações nativas usando apenas JavaScript
Neste post vamos ver como preparar as dependências para conseguir rodar um projeto web como uma aplicação nativa no Android. Desta forma, sua aplicação além de rodar normalmente no navegador, terá os artefatos para fazer a construção (build) e empacotamento dos binários para rodar nativamente. Para isto, precisamos da biblioteca JavaScript Capacitor JS.
🤔 Mas afinal, qual problema queremos resolver?
Algumas vezes temos uma aplicação web com muitas funcionalidades rodando em produção, precisamos da mesma coisa rodando como uma aplicação nativa, mas não queremos ter que reescrever novamente todas as funcionalidades em uma arquitetura nativa como Kotlin e muito menos ter duas bases de código para manter.
Outras vezes precisamos acessar recursos nativos de dispositivos que aplicativos web não conseguem, como preferências do dispositivo, sensor de movimentos, sistema de arquivos entre outros. Um outro exemplo é que aplicações web conseguem acessar câmera e GPS de um dispositivo, mas não conseguimos acessar o GPS em segundo plano, neste caso precisamos de um código nativo ou ferramentas como o Capacitor JS que conseguem acessar recursos do nativo.
🔥 Importante
Permitir uma aplicação web rodar como nativa não é nada novo, desde 2009 temos tecnologias que começaram lá com PhoneGap e Cordova, depois o IONIC com o objetivo de utilizar uma aplicação HTML, CSS e JS como apps nativas. [Capacitor JS](https://capacitorjs.com/) é apenas uma versão mais recente de fazer a mesma coisa, com o diferencial de ser apenas JavaScript e reaproveitar a estrutura e organização de projetos web modernos.
Capacitor JS é uma ótima alternativa para projetos que fazem uma camada nativa com Flutter, ReactNative entre outras adicionando um WebView apontando diretamente para a aplicação web existente.
Este post está instalando tudo no linux, distribuição baseada em Debian, mas acredito que pode ser facilmente adaptado para rodar no Windows.
Vamos precisar instalar o (android-studio)[https://developer.android.com/studio] de forma a deixar todas dependências do nativo na máquina, mas não vamos precisar dele como IDE de desenvolvimento
🌐 Capacitor JS
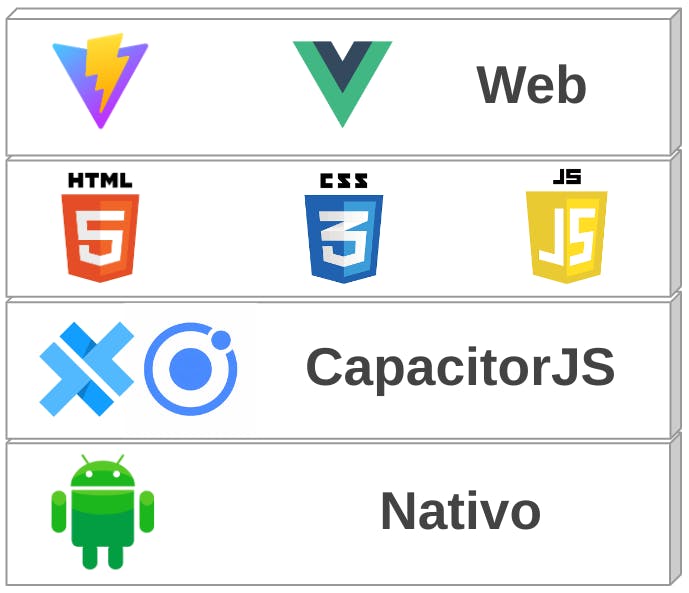
Neste artigo vamos mostrar mais na prática o que é necessário para rodar uma aplicação utilizando Capacitor JS ao invés de tentar explicar esta incrível ferramenta. Porém é interessante entender como as coisas estão organizadas em termos de camadas:

📜 Resumo dos passos necessários:
Vamos precisar ter a máquina de execução da plataforma nativa desejada (runtime), ou seja, a base para rodar Android ou iOS e pelo menos um dispositivo criado (Device) para simular um fone.
Adicionar as dependências do [Capacitor JS](https://capacitorjs.com/) e do [Ionic](https://ionicframework.com/)
Vamos precisar ter uma aplicação web funcionando, de preferência utilizando as tecnologias mais modernas como Vite + um framework VueJS ou React
Adicionar o Capacitor JS como dependência do projeto web
Rodar a aplicação dentro de um emulador de dispositivo (device) na plataforma desejada
Este resumo é importante, dado que existe mais de uma forma de fazer isto, por exemplo, podemos adicionar o capacitor JS no projeto utilizando uma extensão do VSCode ou diretamente via linha de comando.
⛏ Requisitos (Parte 1) - Runtime do Android
Instalar o Java 17 utilizando o comando abaixo
sudo apt install openjdk-17-jdk openjdk-17-jreInstalar as dependências do android-studio (lembrando que é uma forma pesada, mas fácil de criar dispositivos para emular o android)
sudo apt-get install libc6:i386 libncurses5:i386 \ libstdc++6:i386 lib32z1 libbz2-1.0:i386Fazer o download do [Android Studio](https://developer.android.com/studio), no linux basicamente é descompactar a pasta (no meu caso foi na pasta ~/Downloads) e executar o comando abaixo
cd ~/Downloads/android-studio/bin/ ./studio.shEste comando irá gerar o runtime do Android (pasta ~/Android/Sdk)
Configurar as variáveis de ambiente do Android Studio conforme o caminho de instalação
export ANDROID_SDK_ROOT="$HOME/Android/Sdk" # avdmanager, sdkmanager export PATH="$PATH:$ANDROID_SDK_ROOT/tools/bin" # adb, logcat export PATH="$PATH:$ANDROID_SDK_ROOT/platform-tools" # emulator export PATH="$PATH:$ANDROID_SDK_ROOT/emulator"No Android Studio, crie um novo dispositivo para emular um fone. Clique em "Criar dispositivo" (Create device)

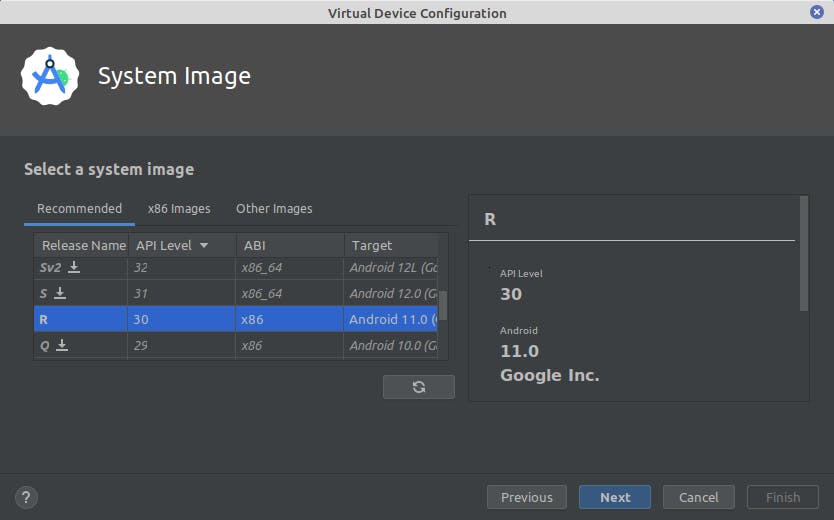
Selecione o Nexus 5, em seguida continuar. Clique no ícone de download para baixar a versão do Android referente ao fone adicionado e finalize a criação do dispositivo

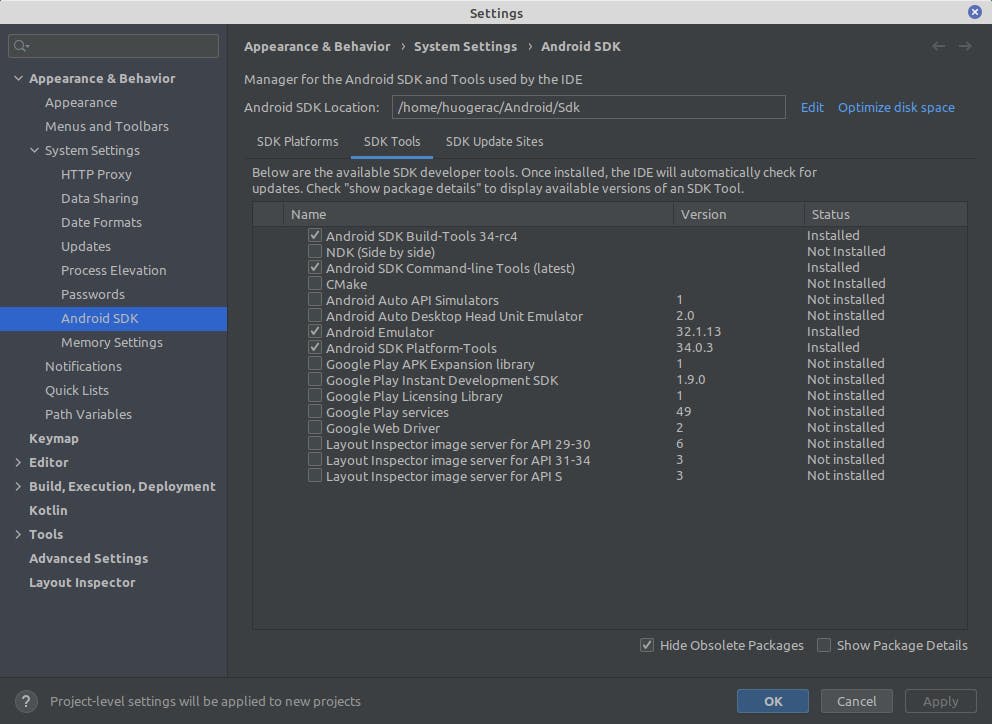
Entre em Tools / SDK Manager e confirme que na aba SDK Tools os itens estão selecionados como exibido a seguir

Podemos fechar o Android Studio, o mesmo só será necessário quando precisarmos instalar um novo dispositivo ou alterar uma versão do android.
⛏ Requisitos (Parte 2) - Dependências do Capacitor JS
Instalar o [Ionic](https://ionicframework.com/)
npm install -g @ionic/cli npm install -g native-runAbrir o VSCode e instalar a [extensão do Ionic](https://ionicframework.com/docs/intro/vscode-extension)
Rode o comando `echo $SHELL` e em caso seu shell for diferente do padrão (por exemplo o ZSH), vai ser necessário abrir as configurações do Ionic no VSCode (procure por "ionic shell path") e adicione o caminho retornado pelo comando abaixo
echo $SHELL
🔥 Verificando que tudo funcionou
Rode o comando abaixo para validiar a versão atual do Java Instaldo
❯ java --version openjdk 17.0.7 2023-04-18 OpenJDK Runtime Environment (build 17.0.7+7-Ubuntu-0ubuntu120.04) OpenJDK 64-Bit Server VM (build 17.0.7+7-Ubuntu-...)Rode o comando abaixo para certificar o caminho do adb
❯ which adb /home/huogerac/Android/Sdk/platform-tools/adbRode o comando abaixo para validar a instalação do Ionic
❯ ionic info [WARN] You are not in an Ionic project directory... Ionic: Ionic CLI : 7.1.1 Utility: cordova-res : not installed globally native-run : 1.7.2 System: NodeJS : v16.19.0 npm : 9.2.0 OS : Linux 5.4E por último, podemos clicar no "PLAY" no device criado no Android Studio e utilizar o comando a seguir para ver se o mesmo aparece na lista
❯ adb devices List of devices attached emulator-5554 device
🚀 Rodar aplicação web como nativa
Precisamos iniciar com uma aplicação web moderna existente. Se você não tem uma, pode criar uma como o "npm create", para este exemplo, vamos utilizar uma aplicação com VueJS + Vite
ATENÇÃO: Neste exemplo estamos utilizando VueJS, mas poderia ser React ou qualquer outro framework JS.
❯ npm create vite@latest
✔ Project name: … vuecapacitor
✔ Select a framework: › Vue
✔ Select a variant: › Customize with create-vue ↗
Vue.js - The Progressive JavaScript Framework
✔ Add TypeScript? … No / Yes
✔ Add JSX Support? … No / Yes
✔ Add Vue Router for Single Page Application development? … No / Yes
✔ Add Pinia for state management? … No / Yes
✔ Add Vitest for Unit Testing? … No / Yes
✔ Add an End-to-End Testing Solution? › No
✔ Add ESLint for code quality? … No / Yes
✔ Add Prettier for code formatting? … No / Yes
Em seguida, vamos instalar as dependências e verificar que a aplicação web roda normalmente
❯ npm install
added 140 packages, and audited 141 packages in 26s
28 packages are looking for funding
run `npm fund` for details
❯ npm run dev
> vuecapacitor@0.0.0 dev
> vite
VITE v4.3.9 ready in 443 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h to show help
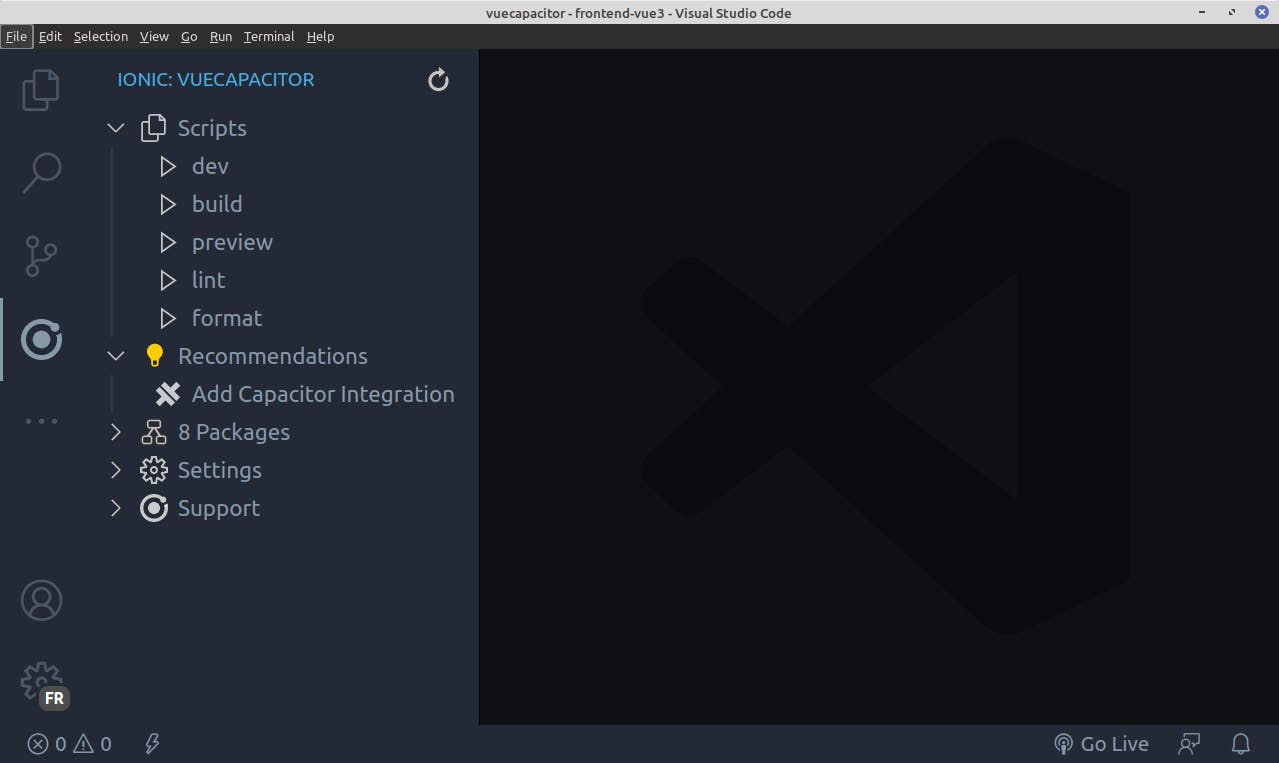
Vamos precisar abrir o projeto com o VSCode, clicar na extensão do Ionic. Em seguida clicar em "Adicionar Integração com Capacitor"

Com a instalação da integração do capacitor no projeto concluída, vai ser possível adicionar suporte ao Android. Clique em "Adicionar Projeto Android" (Add Android Project)

Em seguida, clique na opção Project / Build para gerar a pasta de distribuição do projeto (./dist)
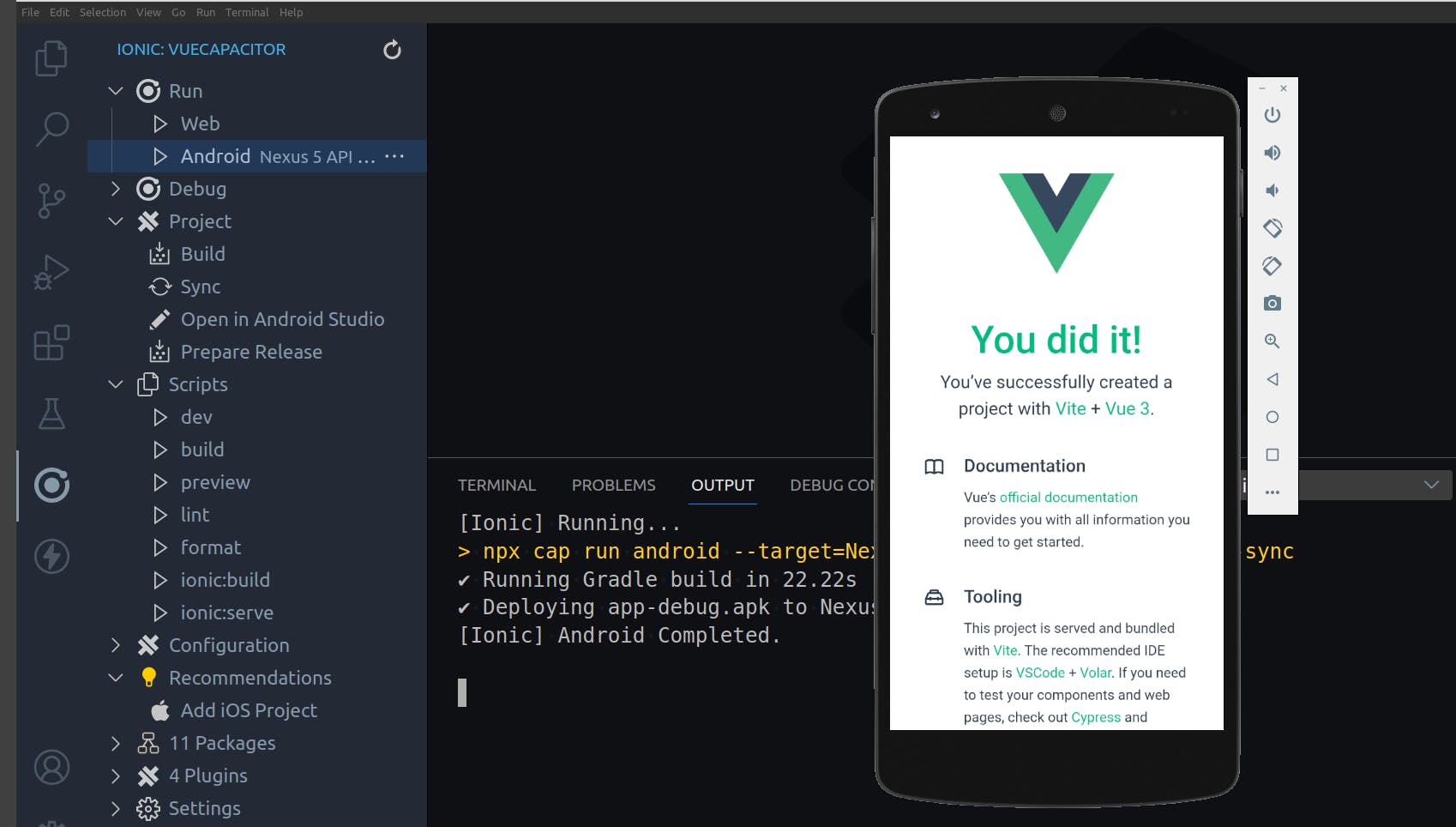
Por último, clique na opção Run / Android, selecione o dispositivo que criamos no Android Studio

E após alguns minutos, será possível ver a aplicação rodando no emulador

Este foi nosso olá mundo com Capacitor JS, o próximo passo é instalar plugins para acessar recursos do nativo, por exemplo, sensor de movimento entre [muitos outros que podem ser vistos aqui](https://capacitorjs.com/docs/apis). Outra coisa interessante de buscar é como gerar o pacote (arquivo aab) para ser publicado na Play Store.
That's all Folks!
👉 Se gostou, deixe sua reação ou comentário
👉 Se achou algum problema ou tem alguma sugestão, por favor, deixe seu comentário!
- [Link para o repositório deste projeto](https://github.com/huogerac/trot-truck/tree/capacitor-inicial)
Queria deixar aqui um agradecimento especial ao [João Procopio](github.com/joaoprocopio), meu amigo especialista em Android Studio!
🐞 Problemas conhecidos
Se por algum motivo der erro indicando que não é possível acessar o dispositivo, tente fechar o emulador e executar:
adb devices
adb kill-server
adb devices
Se tiver o erro relacionado que o gradle não existe, abra o terminal na pasta do projeto e execute o comando abaixo:
"Could not read script '/tmp/vuecapacitor/android/capacitor.settings.gradle' as it does not exist."
npx cap sync android
